
Hướng dẫn thiết kế giao diện khảo sát trên Khaosat.me
Để tránh trường hợp hình nền khảo sát xem trên máy tính thì đẹp nhưng khi mở bằng điện thoại bị cắt mất nội dung hay hình nền quá nổi làm cho nội dung khảo sát bị chìm khó đọc, bài viết này sẽ cung cấp cho bạn bộ quy tắc thiết kế giao diện khảo sát trên nền tảng Khaosat.me.
Nội dung bài viết
1. Cấu tạo và các thành phần thiết kế trên khảo sát
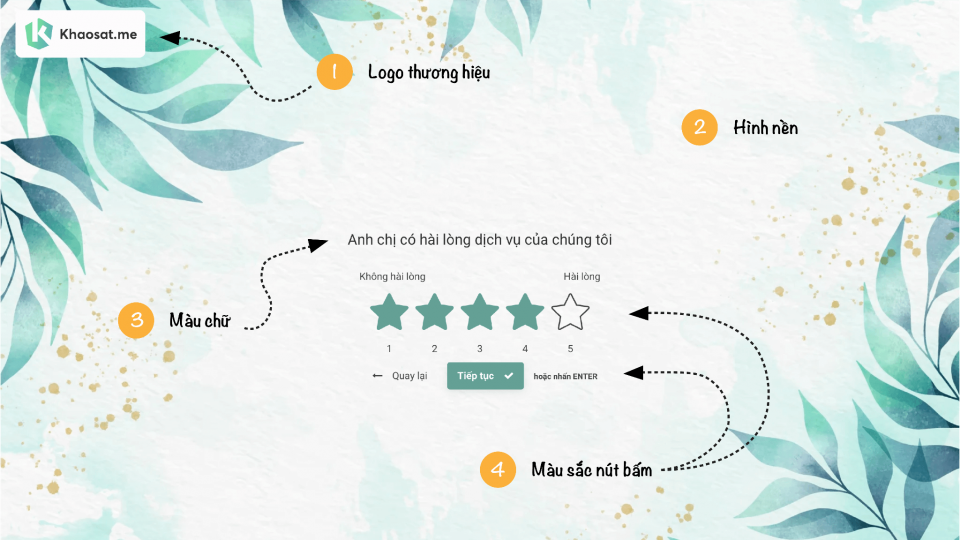
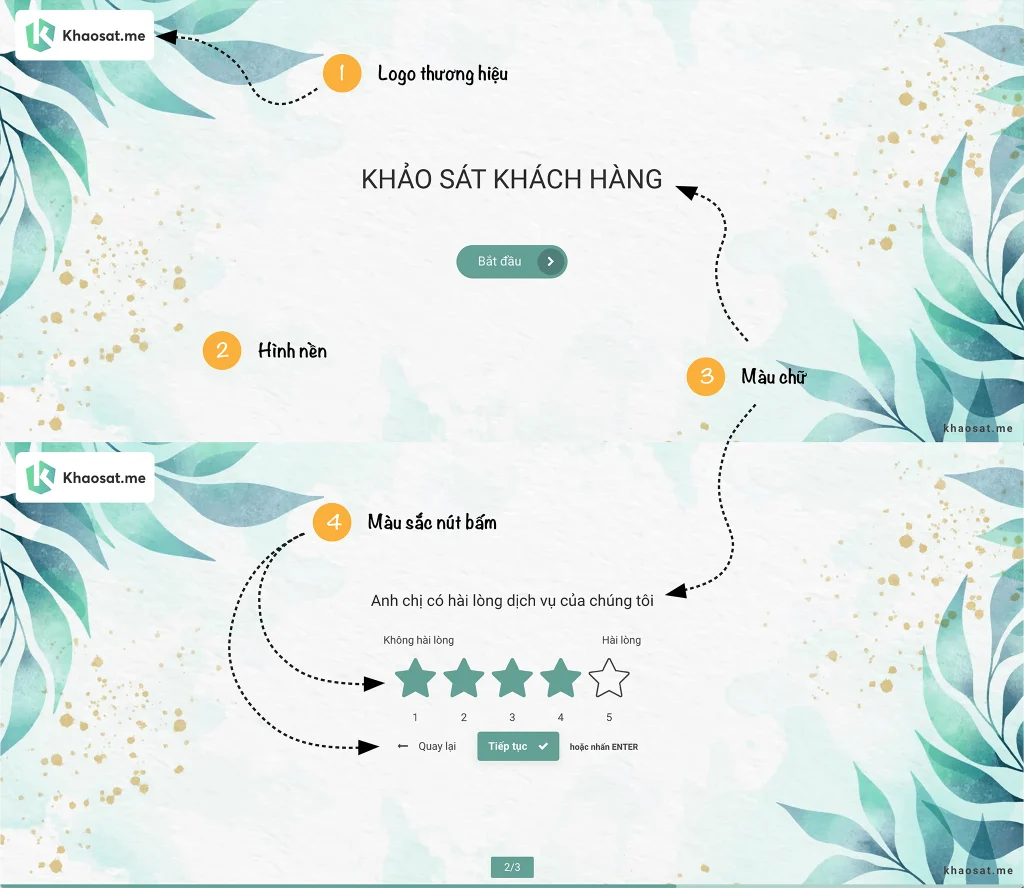
Có 4 thành phần thiết kế trên khảo sát mà bạn có thể tuỳ chỉnh được:
- Logo thương hiệu
- Hình nền khảo sát
- Màu sắc chữ
- Màu sắc nút bấm

2. Bộ quy tắc khi thiết kế giao diện khảo sát
1. Logo thương hiệu
Vị trí: Logo tách rời hình nền và sẽ được hệ thống cố định vị trí ở góc trái trên cùng của bảng khảo sát cách mép trên và mép trái 24px
Kích thước: Chiều ngang (width) 500px.
Loại: File PNG hoặc Webp nền trong suốt.

2. Hình nền
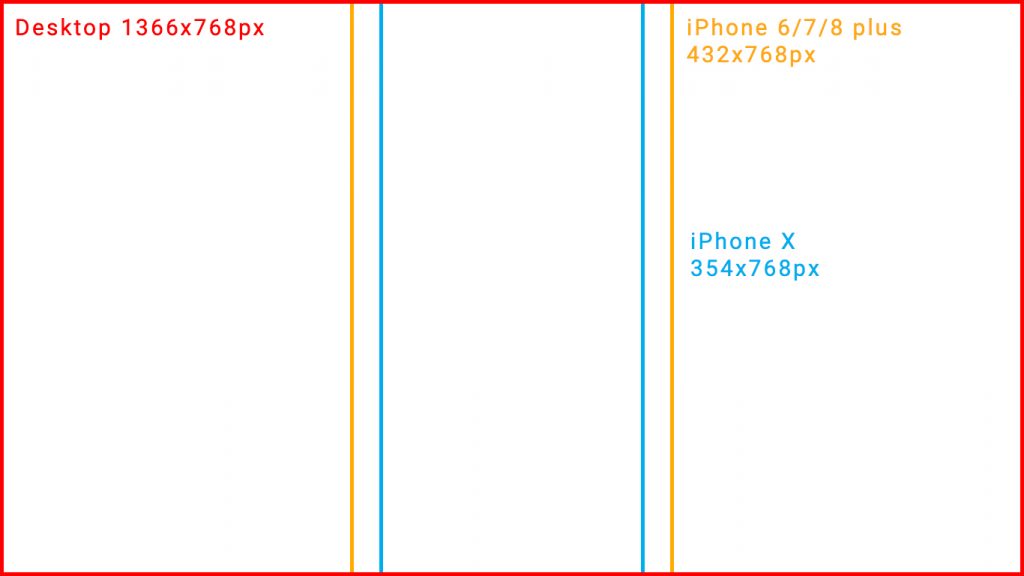
Kích thước: 1366 x 768px
Loại: File JPEG hoặc Webp
Khi thiết kế hình nền cần chú ý đến responsive web design để người làm khảo sát vừa có thể mở trên máy tính hoặc điện thoại mà hình nền không bị cắt ngang nội dung gây khó chịu. Hình nền nên đơn giản và các hoạ tiết nên nằm trong các khung bên dưới.

Lỗi thường gặp khi thiết kế hình nền khảo sát

Trong hình ví dụ trên, hình nền trên điện thoại bị cắt mất nội dung tại ví trí 1. Ngoài ra do hình nền chứa các thông tin phức tạp nên nội dung khảo sát và nội dung hình nền bị trộn lẫn vào nhau ở vị trí 2 khiến cho người đọc bị rối
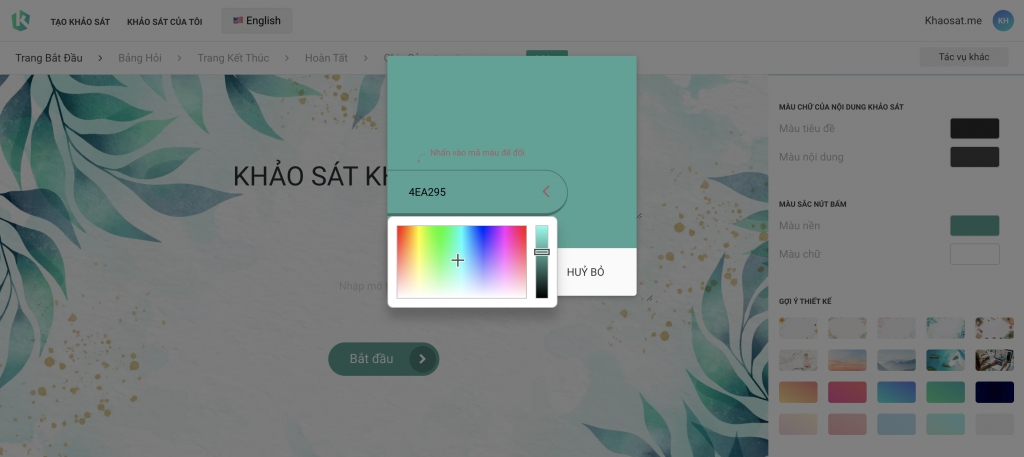
3. Màu chữ và màu nút bấm
Bạn được tuỳ chỉnh màu chữ và màu của nút bấm cho đồng bộ với bộ nhận dạng thương hiệu của bạn. Khi thiết kế bạn cần xác định mã màu HEX để nhập lên trên hệ thống như hình bên dưới